動画を使ったフローティングバナー
以前、フローティングバナーを設置したカスタマイズを行って、こちらの投稿に載せてあります。
上記のカスタマイズはアクションフックを使って固定ページを読み込むやり方で実装していました。
今回の投稿では違うやり方で実装して、フローティングバナーに動画を組み込んだカスタマイズを行いました。今回の方がよりスマートで、さらに、いろいろなバリエーションに対応しやすい作りになっています。
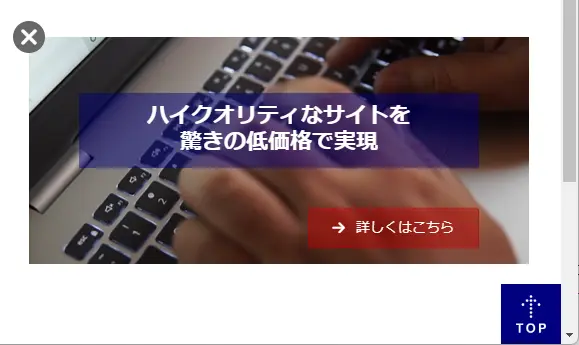
この投稿で下の方にスクロールすると画面右下にフローティングバナーが表示されて実際の動きをご覧いただけます。
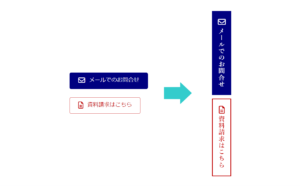
バナーを表示したままだと閲覧の邪魔になることもありますので、前回同様にバナーを閉じる機能と再表示する機能も実装してあります。(下図参照)
バナーが表示された状態

バナーを閉じた状態

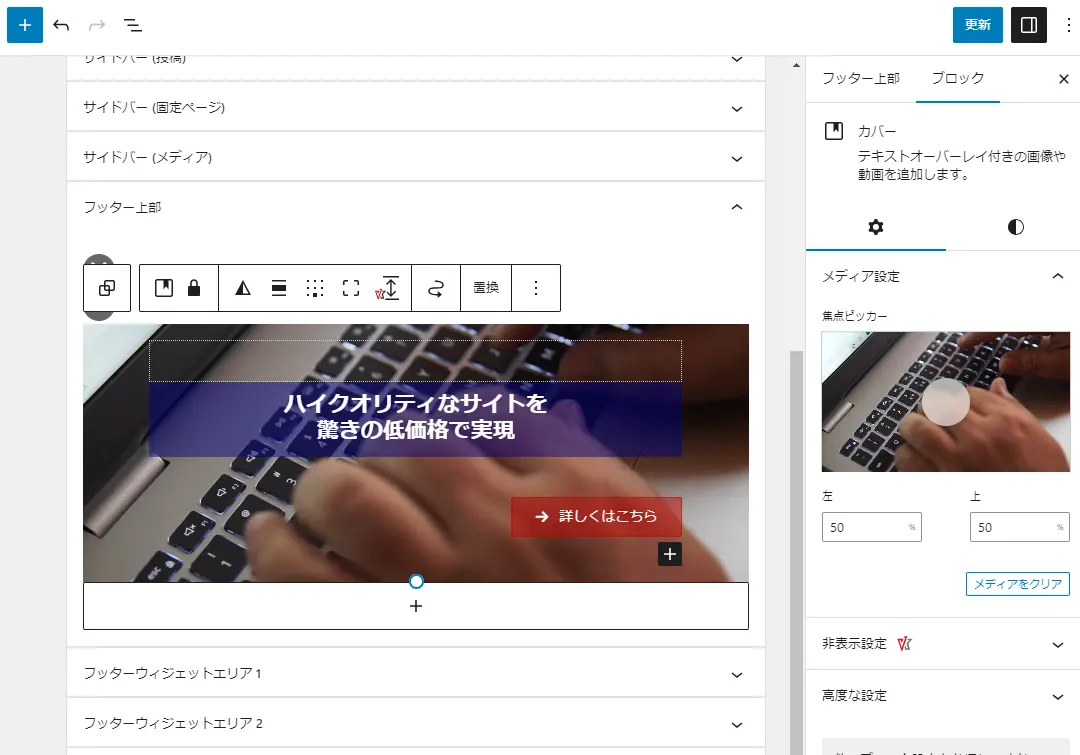
ウィジェットにブロックパターンを追加
今回はウィジェットにブロックパターンを追加するやり方を想定して実装しました。ウィジェット画面でもブロックエディタと同じ操作でテキストやリンク先の変更、動画の差し替え、スタイルの変更、表示/非表示の切り替えなどをノーコードで行うことができますので、お客様側での更新・運用が容易です。

【MEMO】position: fixed; の指定になっていますので、フッター上部でなくてもオッケーです。
上記のようにカバーブロックを使っていますので、動画を差し替えるのはかんたんですし、こんなふうに 静止画にも差し替えできます。また、含めるコンテンツも好きなブロックを使って自由に作ることができるので、今までに私が行った数多くのカスタマイズの中でも傑作(自画自賛😓)と言える、大大大満足のフローティングバナーの実装です。
レスポンシブ対応まで実装済みですが、スマホには動画が不要(重たくなるので)というケースもあると思います。そういうご要望にもカスタマイズでお応えできますので、興味をお持ちのお客様は下記までお気軽にご相談ください。
お気軽にお問い合わせください。025-779-2843受付時間 9:00-17:00 [ 土・日・祝日除く ]
お問い合わせ
Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます