Lightning サイトでタイトル内のセパレーターをカスタマイズするには新着!!
2024年4月24日
多くの Lighting のサイトで <title> に出力されるコードは以下のように、投稿・固定ページのタイトル と サイトのタイトル がセパレーター | で区切られていると思います。 このセパレーターを […]
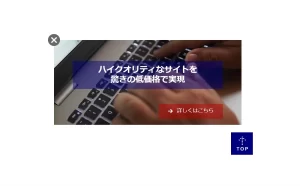
フローティングバナーを設置したカスタマイズ例② 動画・レスポンシブ対応
2024年2月16日
ウィジェットにブロックパターンを追加するやり方を想定して、フローティングバナーに動画を組み込んだカスタマイズを行いました。
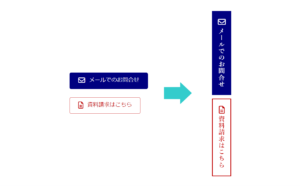
画面右側にお問い合わせ・資料請求ボタンを固定表示したカスタマイズ例
2024年2月15日
VK Blocks の VK ボタン ブロックを使って実装しました。HTML/CSS に不慣れなお客様でもかんたんにお使いいただけます。